最近へぇ~となった事
こんにちは!
インターン生の田中です。
今日は12月27日(金)今日でキャブも仕事納めです(今年もあっという間だったな~)
突然ですが自分はこの1年を一言で現すなら、「挑戦」だと思っています。
振り返ってみると結構いろんなことにチャレンジしたなあと、、、
周りで誰一人やっていなかったインターンも挑戦のうちの一つでしたし、学校やプライベートでは今までやってこなかったことをどんどんやってきました。
たとえば、プライベートでは知らない人に話しかけるキャンペーンみたいなのもやっていました(笑)かるく不審者ですね
来年はこの「挑戦」の幅をもっともっと広げて、やったことないことは何でもやってみる年にしたいです!
また、「挑戦」に加えて「継続」を大切に、さらに挑戦→継続から「結果」に結び付けられるような年にしたいなとも思っています。
とまあ、来年の抱負を語っていたらこれだけでブログが終わってしまいそうなのでここらへんで、、
さて、今回のブログの内容は何かというと、最近へぇ~とおもったことをお話ししていきたいと思います。
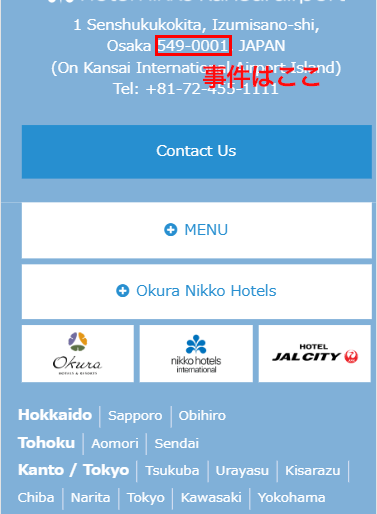
問題は日航ホテル系列のサイトの外国語ページで起こりました!

検証では何も問題ないはずなのに、実機で確認したらフッターの郵便番号のテキストがなぜか青く表示されるという現象が起きました。

しかも日本語ページは大丈夫で英語のページだけおかしい。
あ~、検証で確認できない不具合とかかんべんしてくれ~って感じです(笑)
最初のうちはどんなどこに不具合の元があるのか探していたり、文字の色をcssで変更したりしたのですが、効果なし。
それじゃあということでいろいろ調べていくと「あれ、これ不具合じゃないぞ」ということに気が付きました。
どういうことかというと、iPhoneなどのIOSの初期機能に電話番号と識別した数字に自動でリンクを付与してくれるという機能が付いているらしく。それが今回郵便番号に機能してしまったみたいです。
しかもこんな感じ(①)で<a>タグが無理やり挿入されてリンクがつくみたいで、色の指定もp>aという風な指定をしないと反映されないみたいです。
①<p class=”c5″><a href=“tel:0120xxxxxx”>Osaka 549-0001, JAPAN </a></p>
つまり、今回の不具合はIOSの「この数字、電話番号ならタッチするだけですぐに電話かけられるようにしてあげるよ~」という電話番号自動リンク機能の裏目がでて、電話番号じゃない郵便番号にリンクが付与されてしまった結果、文字が青くなり、検証では確認できず、色もうまく変えられないということが起きたのです。
じゃあなんで郵便番を電話番号と勘違いしてしまったのか
これには文化の違い?が関係していました。
日本の郵便番号ってこんな感じで書きますよね
〒102-0083(キャブのをお借りしました)
でもアメリカだと下のように書くようで
00000‐0000
なんと郵便マークいらないみたいです!
今回はこの郵便番号がないことによって、電話番号だと誤認されたみたいです。
(いやあ調べていくと勉強になりますね)
じゃあこの自動リンクを無効にするにはどうすればいいのかについて最後話します。
まず【解決策①】
ヘッダーのメタ情報に下記を加え、自動リンクを全部無効にする。
<meta name=”format-detection” content=”telephone=no”>
これは記入したページのすべてに反映されます。
逆にリンク付けしたい電話番号も、自動リンクが無効になってしまうので、その時は下記のようにtelプロパティを設定しましょう。
<a href=“tel:0120xxxxxx“>電話番号や画像要素</a>
次は【解決策②】
CSS で無効化したい一部のみ無効化する。
.disable-auto-tel a[href^=“tel:”] { color: inherit; text-decoration: none; pointer-events: none; }
全部じゃなくて、一部分だけ自動リンクを無効化したいといった場合。上記のcssを付けましょう!
先ほども言った通りiOS Safari が <a href="tel:0123456789"> のようなリンクタグを追加するので、CSS セレクタには a を含めるようにします。
またpointer-events は、クリックを無効化する CSS プロパティです。
今回は初めて技術面の話をしてみましたがなかなかむずかしいですね、、
次回も張り切ってブログかくぞ~