サイトの設計図
ゼロから始めるWebディレクターへの道 2018年6月12日
こんにちは。Y.Oです。
昨日は更新しそびれてしまいましたが、元気に出社しております!
今週は、サイトに載せる記事の更新のお手伝いをさせていただきながら、主にホテルのサイト作りの勉強をしています。
旅行が大好きなY.Oは、ホテルのサイトを見ることが大好きです。
ただそのサイトがどのようにしてできているのか、考えたこともありませんでした…
先日はサイトフローの仕組みを学びましたが、今日はワイヤーフレームについて学びました。
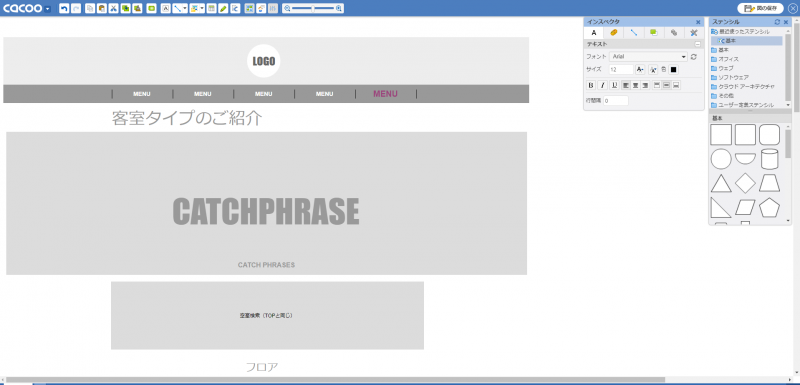
ワイヤーフローとはwebページのレイアウトを決める設計図です。
普段目にしているサイトのページはこのような設計図をもとにデザインされていきます。
(↓↓今日私が作成してみました!まだ途中ですが…)

作成の仕方は人それぞれのようですが、私は先輩に教えていただいてCacooを使ってみました。
ここまで作るだけで時間がかかってしまいましたが、これがお客様のサイトのひとページとなっていくのです。
ただ、先ほど書いたようにこれは設計図であってサイト作りの序盤です。
ここからどう変わっていくのかが楽しみです。
このワイヤーフレームを作成するにあたって必要だと思ったことは、どれだけ引き出しの数を増やせるかということです。
お客様からどれだけ要望をいただいても、それをイメージできるだけの情報量(引き出し)がなければお答えすることができません。
たくさんサイトを見て、自分の引き出しを増やしていこうと思います。
今日は社長と先輩方のランチにご一緒させていただきました!
美味しいラーメンでした(^^)ご馳走さまでした!

入社以降、社長とお話する機会が中々なかったのでとても嬉しかったです!!
お忙しい中でも気にかけてくださる社長に感謝です。